본 게시물은 모든 개발자를 위한 HTTP 웹 기본 지식 강의를 보고 작성하였습니다.
HTTP를 이해하려면 단순히 GET과 POST만 아는 걸로는 부족합니다.
클라이언트에서 서버로 데이터를 전송하는 방식에는 여러 가지가 있고, 그 구조와 차이를 알아야 제대로 설계하고 디버깅을 할 수 있습니다. 이 글에서는 그 대표적인 4가지 데이터 전송 방식과 최종적으로 API 설계는 어떻게 하는지에 대해 함께 정리해보았습니다.
클라이언트에서 서버로 데이터 전송 방식
데이터 전달 방식은 크게 2가지가 있습니다.
1. 쿼리 파라미터를 통한 데이터 전송
- GET
- 주로 정렬 필터 (검색어)
2. 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원가입, 상품 주문, 리소스 등록, 리소스 변경
쉽게 이해하기 위해 4가지 상황에 대해 예를 들어서 정리해보겠습니다.
- 정적 데이터 조회
- 이미지, 정적 텍스트 문서
- 동적 데이터 조회
- 주로 검색, 게시판 목록에서 정렬 필터 (검색어)
- HTML Form을 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- HTTP API를 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- 서버 to 서버, 앱 클라이언트, 웹 클라이언트 (Ajax)
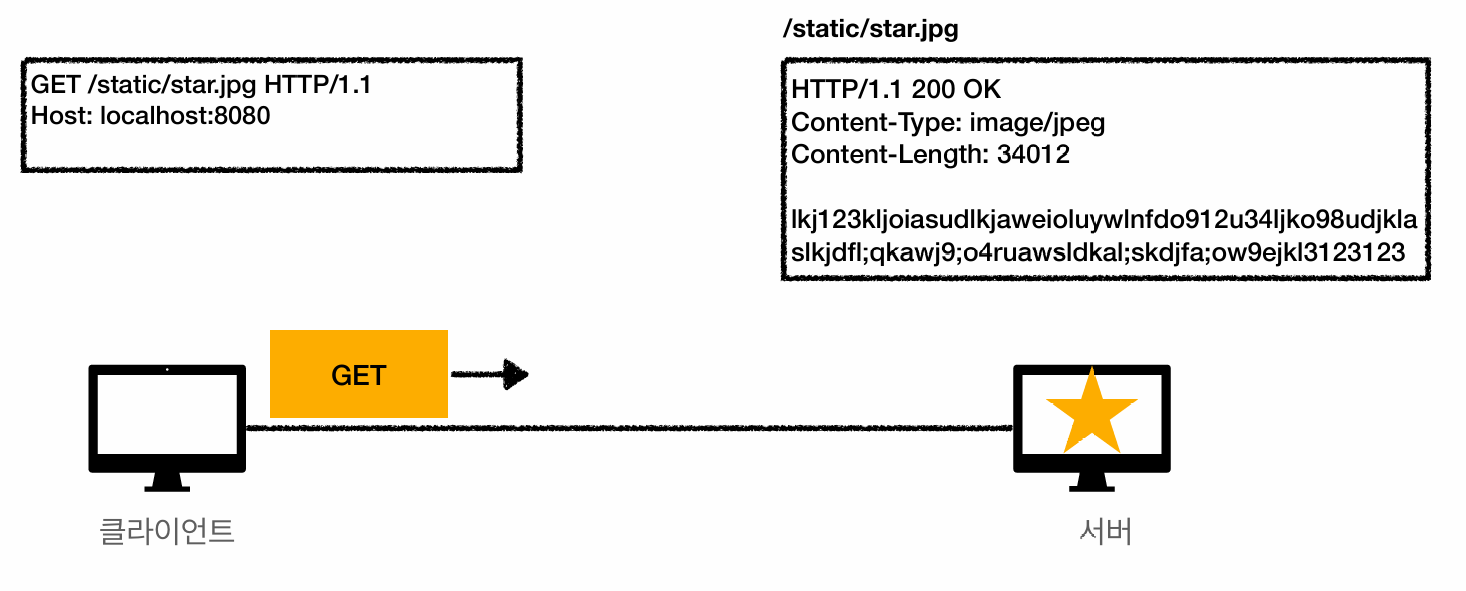
1. 정적 데이터 조회

- 방식: 브라우저가 GET 요청을 보내고, 서버는 정적인 리소스를 응답으로 돌려줌
- 이미지, 정적 텍스트 문서 등 정적인 파일 요청
- 조회는 GET 사용
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능
2. 동적 데이터 조회

- 주로 검색, 게시판 목록에서 정렬 필터 (검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
- 조회는 GET 사용
- GET은 쿼리 파라미터 사용해서 데이터를 전달
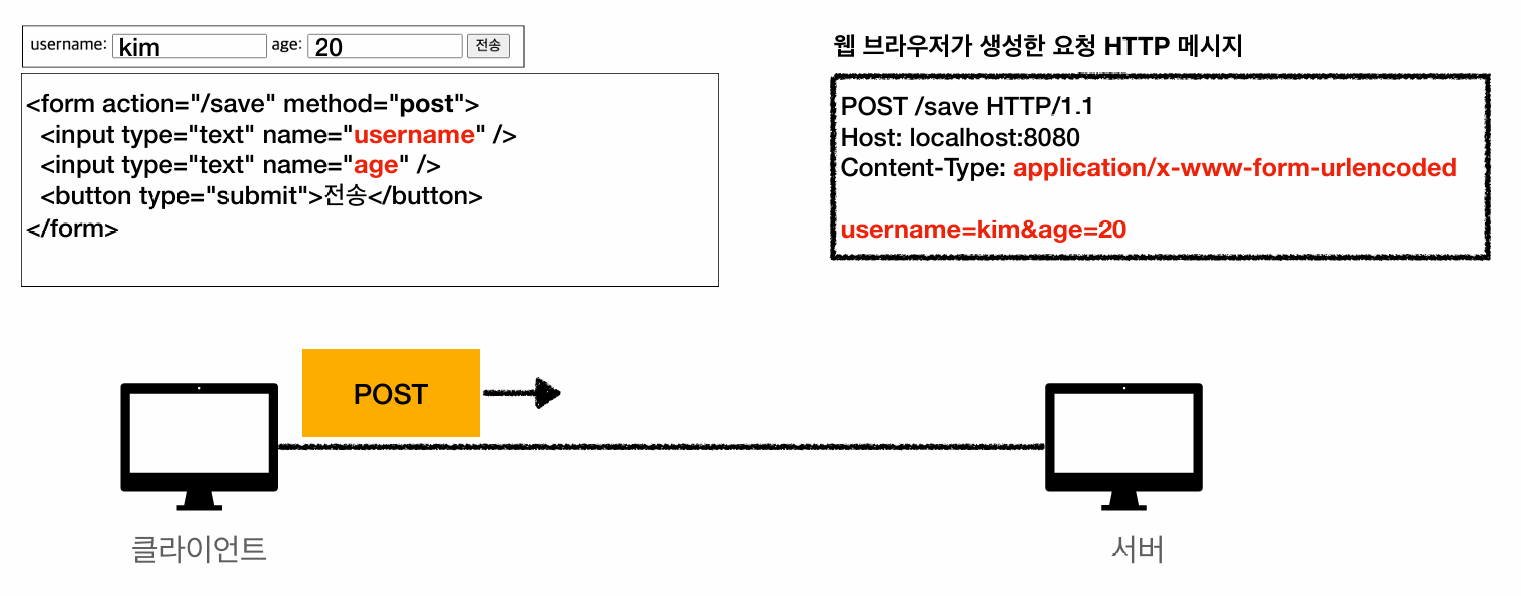
3. HTML Form 데이터 전송
POST 전송 - 저장

유저 이름은 kim, 나이는 20 이라는 데이터를 서버에 전송하고 싶습니다.
전송 버튼을 누르면 웹 브라우저가 폼의 데이터를 읽어서 HTTP 메시지를 생성해줍니다.
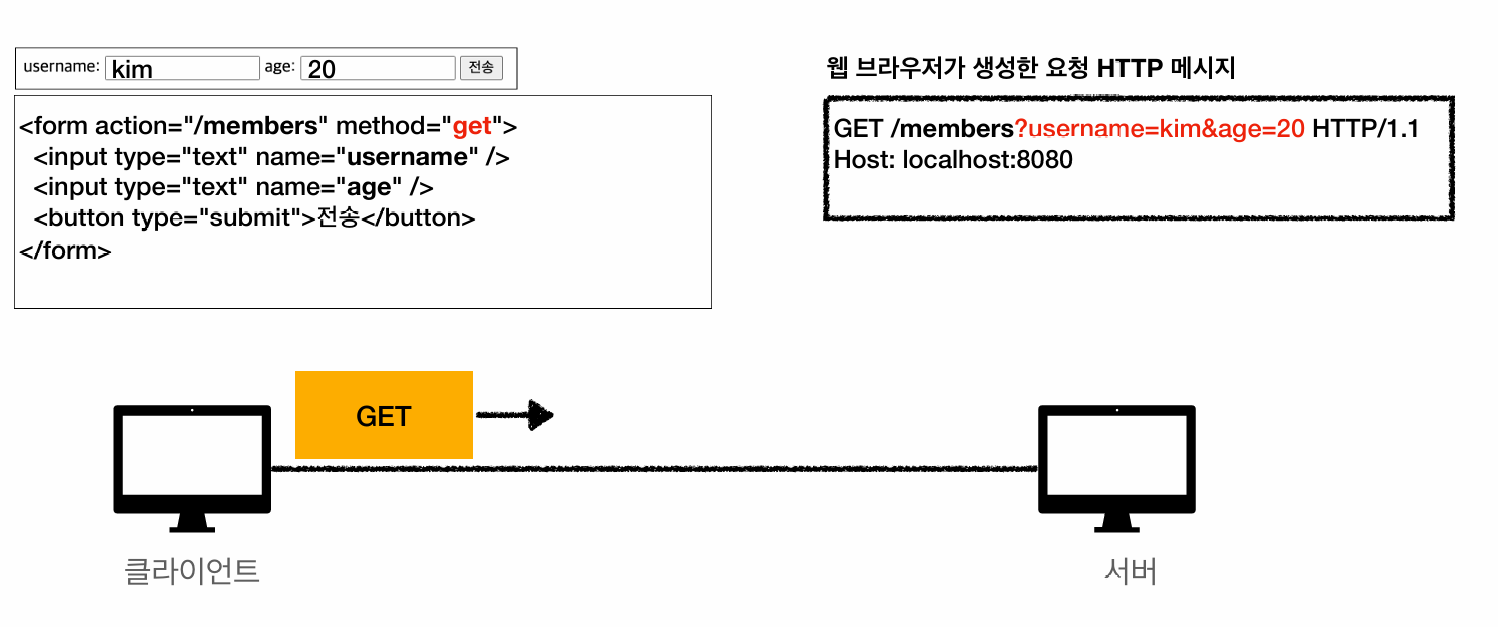
GET 전송 - 조회

GET은 유저 데이터를 전송하면, 리스트에서 해당 유저를 찾는 식으로 조회할 수 있습니다.
multipart/form-data

파일 업로드가 포함된 데이터를 전송하고 싶습니다.
전송 버튼을 누르면 브라우저는 폼의 데이터를 읽어 multipart/form-data 형식의 HTTP 메시지를 생성하여 서버로 보냅니다.
정리
- HTML Form submit시 POST 전송
- 예) 회원 가입, 상품 주문, 데이터 변경
- Content-Type: application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해서 전송 (key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
- 예) abc김 -> abc%EA%B9%80
- HTML Form은 GET 전송도 가능
- Content-Type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능 (그래서 이름이 multipart)
- 참고: HTML Form 전송은 GET, POST만 지원
4. HTTP API 데이터 전송

JSON 형식의 데이터를 메시지 바디에 담아 서버에 전송하는 방식입니다.
- 서버 to 서버
- 백엔드 시스템 통신
- 앱 클라이언트
- 아이폰, 안드로이드
- 웹 클라이언트
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용 (AJAX)
- 예) React, Vue.Js 같은 웹 클라이언트와 API 통신
- POST, PUT, PATCH: 메시지 바디를 통해 데이터 전송
- GET: 조회, 쿼리 파라미터로 데이터 전달
- Content-Type: application/json을 주로 사용 (사실상 표준)
- TEXT, XML, JSON 등등
HTTP API 설계 예시
API 설계 - POST 기반 등록
- 회원 목록 /members -> GET
- 회원 등록 /members -> POST
- 회원 조회 /members/{id} -> GET
- 회원 수정 /members/{id} -> PATCH, PUT, POST
- 회원 삭제 /members/{id} -> DELETE
api uri를 설계할 때 가장 중요한 것은 리소스(=회원)를 식별하는 것입니다.
"리소스를 ~해라" 에서 "~해라"는 GET, POST 등의 HTTP 메서드로 나타냅니다.
POST 등록의 특징
- 클라이언트는 등록될 리소스의 URI를 모름
- 예) 회원 등록 시 POST /members로 요청을 보내지만, 실제 새로 생성된 회원의 URI(/members/100)는 클라이언트가 미리 모릅니다.
- 서버가 새 URI를 만들어 응답해줌
- 성공적으로 자원이 생성되면 HTTP 응답 코드 201 Created를 반환하고, Location 헤더에 새 리소스의 URI를 포함시킵니다.
- HTTP/1.1 201 Created
- Location: /members/100
- 컬렉션(Collection)
- 서버가 관리하는 리소스 디렉토리
- 서버가 리소스의 URI를 생성하고 관리
- 여기서 컬렉션은 /members
API 설계 - PUT 기반 등록
- 파일 목록 /files -> GET
- 파일 조회 /files/{filename} -> GET
- 파일 등록 /files/{filename} -> PUT
- 파일 삭제 /files/{filename} -> DELETE
- 파일 대량 등록 /files -> POST
앞서 봤던 POST 방식과는 달리, 이번엔 클라이언트가 자원의 URI를 알고 있어야 합니다.
PUT 등록의 특징
- 클라이언트가 리소스 URI를 알고 있어야 함
- 파일 등록 /files/{filename} -> PUT
- PUT /files/star.jpg
- 클라이언트가 직접 리소스의 URI를 지정함
- 스토어 (Store)
- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 여기서 스토어는 /files
실제 실무에서 쓰이는건 POST 방식의 등록 방법을 사용합니다!!!
HTML FORM 사용
HTML <form> 태그는 기본적으로 GET과 POST 메서드만 지원합니다.
따라서 웹 애플리케이션에서 REST API에서 자주 쓰이는 PUT, PATCH, DELETE 메서드를 직접 사용할 수 없는 한계가 있습니다. 물론, JavaScript로 AJAX 통신을 사용하면 이 제약을 해결할 수 있지만, 여기서는 "순수 HTML FORM" 기준으로 얘기하겠습니다.
- 회원 목록 /members -> GET
- 회원 등록 폼 /members/new -> GET
- 회원 등록 /members/new, /members -> POST
- 회원 조회 /members/{id} -> GET
- 회원 수정 폼 /members/{id}/edit -> GET
- 회원 수정 /members/{id}/edit, /members/{id} -> POST
- 회원 삭제 /members/{id}/delete -> POST
원래 수정은 PUT, 삭제는 DELETE가 맞지만 HTML FORM에서는 지원하지 않으므로 POST로 우회합니다.
/new, /edit, /delete 같은 경로가 붙는 이유는 이를 통해 의도를 표현하기 위함이고, 이 경로들을 컨트롤 URI라고 불립니다.
GET, POST만 지원하므로 이런 제약을 해결하기 위해 동사로 된 리소스 경로를 사용합니다.
HTTP 메서드로 해결하기 애매한 경우에도 컨트롤 URI를 많이 사용합니다.
중요 개념 총정리
- 문서 (document)
- 단일 개념(파일 하나, 객체 인스턴스, 데이터베이스 row)
- 예) /members/100, /files/star.jpg
- 컬렉션 (collection)
- 서버가 관리하는 리소스 디렉터리
- 서버가 리소스의 URI를 생성하고 관리
- 예) /members
- 스토어 (store)
- 클라이언트가 관리하는 자원 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 예) /files
- 컨트롤러(controller), 컨트롤 URI
- 문서, 컬렉션, 스토어로 해결하기 어려운 추가 프로세스 실행
- 동사를 직접 사용
- 예) /members/{id}/delete
지금까지 클라이언트에서 서버로 데이터를 전송하는 4가지 주요 방식을 정리해보았습니다.
각각의 방식은 사용 목적과 상황에 따라 적절하게 선택되어야 합니다.
컨트롤러 URI 방식은 무조건 안좋다고만 알고 있었는데, 실무에선 상황에 따라 어쩔 수 없이 많이 사용된다고 합니다.
HTTP에 대해 공부를 하면 할수록 빨리 개발을 해보고 싶다는 생각이 드네요.
'공부 메모' 카테고리의 다른 글
| [HTTP] 쉽게 이해하는 HTTP 헤더 & 쿠키 핵심 정리 (2) | 2025.04.13 |
|---|---|
| [HTTP] 상태 코드 쉽게 정리해보기 (2xx, 3xx, 4xx, 5xx) (0) | 2025.04.10 |
| [HTTP] HTTP 메서드 총정리: API 설계를 위한 필수 개념 (1) | 2025.04.04 |
| [HTTP] HTTP 기본 개념 정리: 구조, 특징, 메시지 이해하기 (0) | 2025.04.03 |
| [HTTP] URI/URL/URN? 웹 브라우저 요청 흐름 정리 (3) | 2025.03.29 |